REST API
Overview
ROQ uses JSON:API specification to minimize the number of requests and the amount of data transmitted between clients and servers. Its design allows for fetching, creating, and updating multiple resources in a single request, making operations more efficient.
What is JSON:API?
JSON:API is a specification for how a client should request that resources be fetched or modified and how a server should respond to those requests. It provides guidelines for structuring requests, responses, and the HTTP methods and status codes to employ. It embraces RESTful conventions. However, it also defines conventions for building and modifying resources via HTTP.
Features
- Standardizes how APIs are designed and how requests and responses are handled, promoting interoperability.
- Specifies the use of JSON in request and response bodies, with conventions for how resources and their relationships should be represented.
- Supports fetching and modifying resources and provides mechanisms for transactions and error handling.
- Embraces RESTful principles but also includes conventions for actions not covered by REST.
For example, this is a response from ROQ BaaS REST API:
{
"data": [
{
"id": "d8617785-7b30-47fd-9933-a93cf17f70cc",
"title": "Pride and Prejudice",
"author": "Jane Austen",
"publication_date": "2023-10-19T01:18:11.866Z",
"genre": "Romance",
"company_id": "2b1ad26c-0033-496c-9a08-2daa21d924c0",
"created_at": "2023-10-19T05:15:05.966Z",
"updated_at": "2023-10-19T03:34:13.550Z",
"review": [
{
"id": "4cd16308-7ad9-4f08-95d0-87cc5205a6b0",
"rating": 91223,
"comment": "Couldn't put it down.",
"user_id": "355ed6b8-ae02-4d3f-9eae-0371ccad7fab",
"book_id": "d8617785-7b30-47fd-9933-a93cf17f70cc",
"created_at": "2023-10-19T04:28:56.203Z",
"updated_at": "2023-10-19T04:06:28.644Z",
"user": {
"id": "355ed6b8-ae02-4d3f-9eae-0371ccad7fab",
"email": "Jayde.Herman88@roq.tech",
"firstName": null,
"lastName": null,
"roq_user_id": "ce3eef49-8f51-4f0b-a0d0-9c8a3181f24a",
"tenant_id": "dc92f95d-42bd-45af-84a7-da227d694cbb",
"created_at": "2023-10-19T09:46:27.426Z",
"updated_at": "2023-10-19T09:46:27.426Z",
"company": []
}
}
]
}
],
"count": 1
}The JSON:API response showcases a single book record under the data key, including its associated reviews and some
user data of the reviewers. It adheres to the JSON:API specifications, encapsulating relationships and attributes of the
book entity. The book data comprises various attributes like title, author, and publication_date, among others,
along with a nested review array containing individual review records. Each review record further nests the user
data of the reviewer.
For more information, visit the JSON:API official website (opens in a new tab).
REST API URL
You can locate the REST API URL by accessing the ROQ_API_URL environment key which is available in the ROQ Console (opens in a new tab).
If you have already copied the environment values from the ROQ Console to your application project's .env file, you
should be able to view the ROQ_API_URL key in the .env file.
For example:
ROQ_API_URL=https://book-story-v1-ca2b-baas.vercel.appHow to get the user token
Whenever a user successfully logs in, a user token is generated. This token is used to identify the user for subsequent
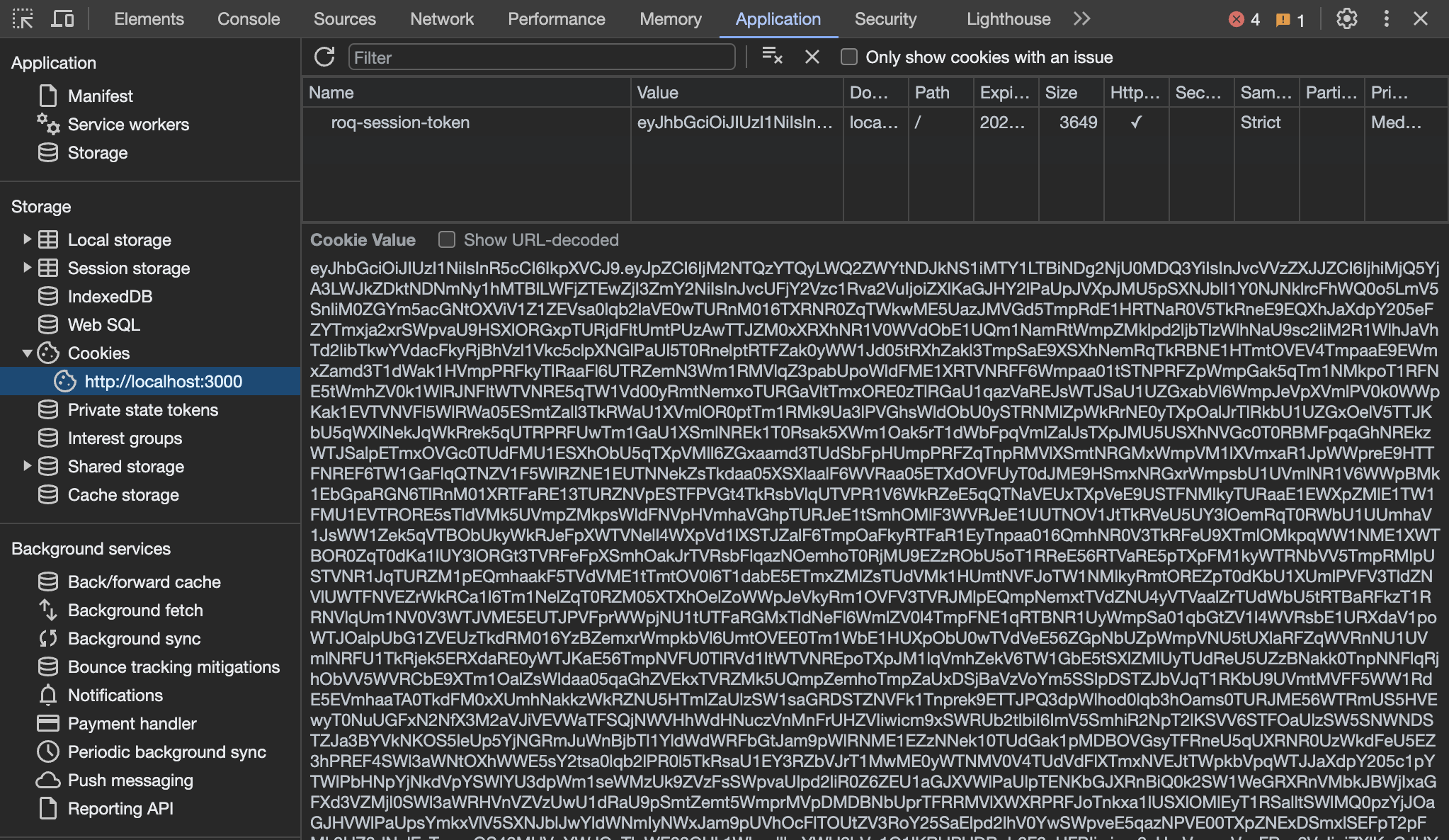
requests made to the ROQ BaaS. To access the ROQ BaaS REST API, you need an authorization token known as roq-session-token. In a Next.js application, you can programmatically retrieve the user token for authorization. There are a few ways to get the user token. You can get the token programmatically, or you can get it manually for fast testing and development.
Using ROQ SDK will automatically get the user token for you. Its rarely needed to get the token manually except for testing and development purposes.
Programmatically
The user token, by default, is stored in a browser cookie with the HttpOnly flag to false, which means you can directly accessed using JavaScript on the client side. In the latest Next.js version, we can use the document.cookie method directly to get the token. However, this method only available on the client side with use client directive.
This is the full example code on how to get the roq-session-token and use the token to query book count data.
"use client"
import {roqBrowserClient} from "@/lib/roq/roq-client";
import {useSession} from '@/lib/roq'
import {useEffect, useState} from 'react'
function getCookie(name) {
const cookies = document.cookie.split('; ');
const cookieValue = cookies.find(cookie => cookie.startsWith(name + '='));
return cookieValue ? cookieValue.split('=')[1] : null;
}
export default function Book() {
const token = getCookie('roq-session-token')
return <AuthenticatedSection token={token}/>
}
const AuthenticatedSection = ({token}) => {
const {session, status} = useSession()
const [bookCount, setBookCount] = useState(0)
const roqClient = useRoqClient()
useEffect(() => {
//fetch book count
const fetchBookCount = async () => {
const count = await roqClient.book.count({
orderBy: {created_at: 'desc'}
}, {
headers: {
Authorization: `Bearer ${token}`
}
})
setBookCount(count)
}
fetchBookCount()
}, [])
function logoutHandler() {
roqClient.signOut()
}
return (
<div className='m-5'>
{session ? (<>
<p className='my-10'>Logged in as: <strong>{session?.user.email}</strong></p>
<p>Book Count: {bookCount}</p>
<br/>
<button
onClick={logoutHandler}
className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
>
Logout
</button>
<br/>
</>) : 'Not logged in'}
</div>
)
}Manually
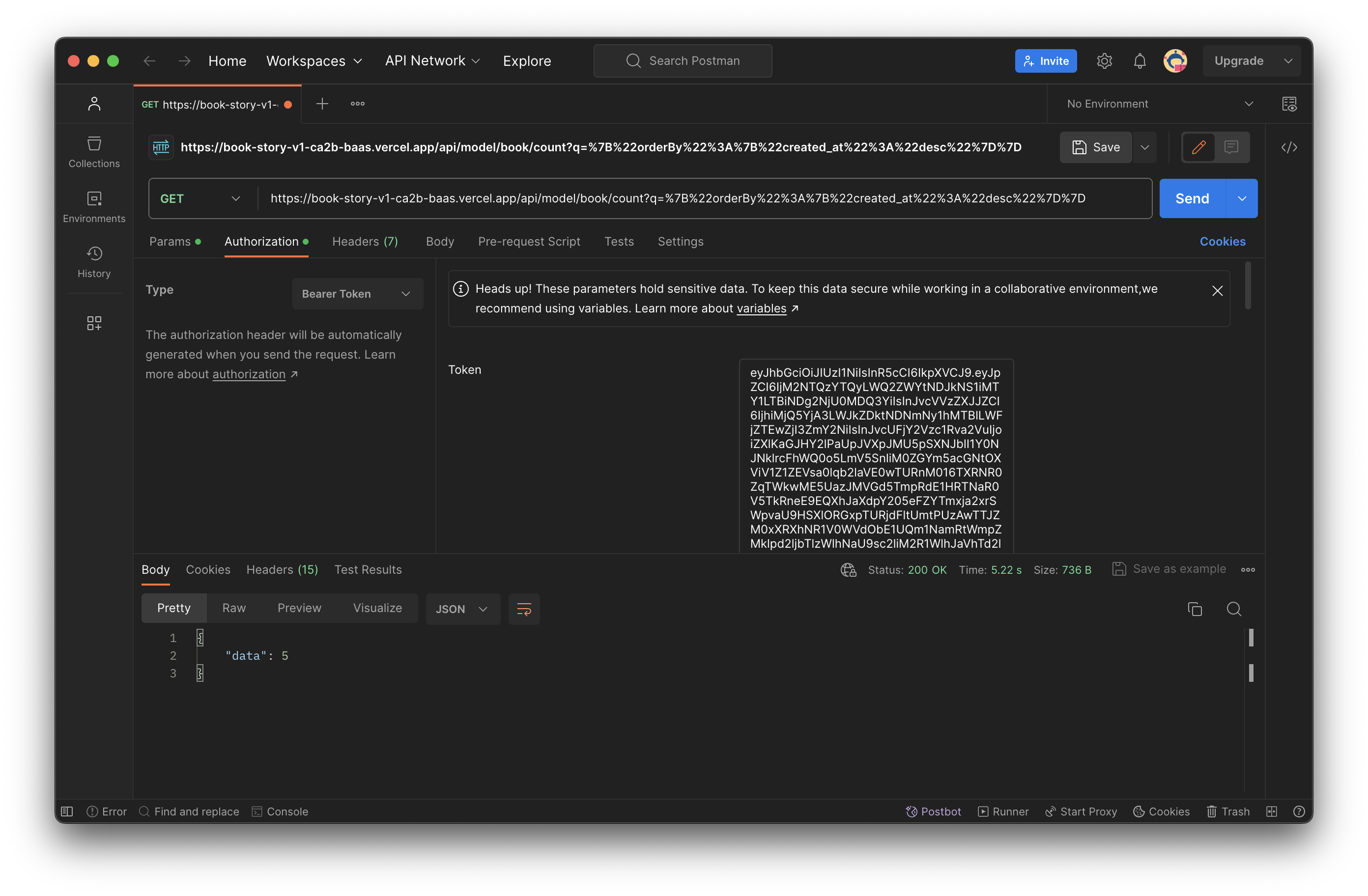
The token can also be obtained by copying it directly from the browser cookie and pasting it into the authorization header of the REST API call. You can test it using tools such as Postman (opens in a new tab).

Interacting with the REST API
To access the REST API in the ROQ BaaS, you'll need:
- The REST API URL. The URL which the application will use to access the REST API.
- A Token. The token is used to identify the user for subsequent requests made to the ROQ BaaS.
Let's say you have a book story application with the REST API at https://book-story-v1-ca2b-baas.vercel.app and you
want to count the total number of available books from the client side.
const count = await roqClient.book.count({orderBy: {created_at: 'desc'}})The code tells us to query the book count data in descending order. This code will translated to the REST API call to:
https://book-story-v1-ca2b-baas.vercel.app/api/model/book/count?q=%7B%22orderBy%22%3A%7B%22created_at%22%3A%22desc%22%7D%7DThe endpoint /api/model/book/count indicates an action (count) on a model (book). The q query parameter appears
as a JSON object, URL-encoded, which specifies how the counting should be performed. In this case, it instructs the
server to order the books by their created_at timestamp in descending order (desc) before performing the count.
We can use tools such as Postman (opens in a new tab) to call the REST-API's book count endpoint with the necessary request authorization using Bearer Token. Remember to add token

Disabling the HttpOnly flag
To enable or disable the HttpOnly flag, you can modify the environment variable. This action will allow or dissallow you to access the cookie directly using JavaScript.
Step-by-step guide:
-
Set the Environment Variable
To make the necessary changes to the environment configuration file, simply add or modify the specified line in the
envfile.ROQ_SESSION_COOKIE_HTTP_ONLY=false -
Access the Token
Once the
HttpOnlyflag is disabled, you can retrieve the token directly using JavaScript.
Disabling the HttpOnly flag can expose your application to security vulnerabilities such as Cross-Site Scripting (XSS) attacks. Always weigh the benefits against the risks before making changes.